Viewing Video
Video Player
Although all modern browsers support video natively, without external add-ons, the player does not have an entirely consistent look across all browser types. To avoid this, a video player library is used to give a consistent appearance to the player across the different browser families.
The player is also 'responsive design' aware so that it adjusts its size depending upon the available display space on all devices - mobiles, tablets and desktop PCs. Two examples, with summary text beneath, are shown below.
Title
K-Jet: Thrilling Jet Boat rides in Queenstown, New Zealand! See if you can spot the windshield 'Shotover River' legend which was (almost) removed in post production due to a dispute with a rival. [HD]
Title

A 'Poster' image can be added, which is displayed before the video is played and saves data by not having to download the video to show an image in the viewport.
Title

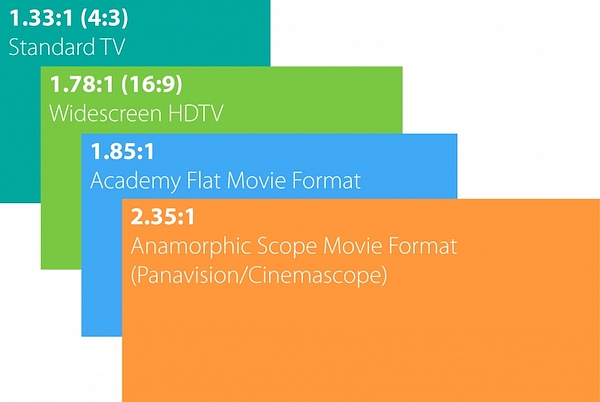
The poster image should be the same aspect ratio as the video and the player, so that it doesn't leave blank areas above and below (letterboxing) or left and right (pillarboxing).
Sample Player
The player can be placed anywhere within the content area of the page, either within the body text or in the Box-out column. An example of each is shown.
There are simple controls, beginning with a 'Play-Pause' button to start and pause playback and a 'progress' bar which shows how much of the track has played.
Jetman Dubai: Powered only by large aero-model jet engines, Yves Rossy & Vince Reffet soar in the sky over Dubai with the Emirates A380. [HD]
To jump to a different part of a video, simply click or tap on the desired point in the progress bar and playback will jump to that point and continue playing from there onwards.
There are also volume/mute controls an optional playback speed setting. It is also possible to switch the player to 'full-screen' mode.
Multiple Instances
It's quite possible to have multiple players in a single page. Simply allocate each player instance a different reference ID.
Having several players on a page can be useful, as it is ideal for episodes of video blogs, Q&A topics, music video tracks or similar.
You can even play them simultaneously, which although possible is really not recommended!
Using the Player
To use the player, it's simply a matter of inserting the required library and initialising script, then choosing an .mp4 video track and a poster image (which is displayed before the video is played) to go with it.
Then simply compose your preamble text and insert it and the relevant URLs into the page code and that's it!
In the majority of modern browsers, the player will use HTML5 video. If this is not supported, for example in older browsers, then it will fall back to using the Flash™ embedded video player.
Hosting your own video has several advantages over well-known commercial hosts, such as no adverts being added in front of or over the video content and no 'other videos you might like' matrix being displayed at the end, which just distracts viewers from your message.
Note: It should be remembered that each minute of video requires a much larger amount of data than a similar period of audio, especially with an increasing trend towards HD video, which on mobile devices requires a steady 4G or WiFi connection of at least 5Mbps. This is a particular consideration when using mobile data as this can quickly eat into the 'free' data allowance.
