System Overview
Slide Gallery
There has always be a need to present information in pictorial form and a carefully chosen image can get across a concept which would take many words to explain - hence the phrase "a picture paints a thousand words".
Recent trends in web design have resulted in the appearance of what is known as the 'hero image'. This is a large image which is placed prominently at the top centre of a web page. It is often the first thing that a visitor encounters on the site and its purpose is to present an overview of the site's most important content.
Often, this requires more than one image and the technique adopted has been to present them as a slide gallery. Initially, this was just a simple fade or slide between images, but now a whole range of transitions, as they are called, have become available, some of which can be seen in the slide gallery above.
Sample WebShell Implementation

Where possible and relevant, images should be visually impressive as they will have a much greater impact with visitors to your site than something bland.
WebShell Used With a Facebook Portal

Images which are visually appealing as well as relevant will create a better impression, especially where the point they are trying to make is not in itself 'interesting'.
WebShell Used With a Facebook Portal

Exercise care when using highly detailed images as the impact may be reduced on smaller displays such as mobile devices where readability may be an issue.
WebShell Used With a Facebook Portal

Always start with an image which is as large or larger than you need. Enlarging small images to fit will give poor results which lack clarity and sharpness.
Preparation is Key
Having decided to use a slide gallery, the first - and most important - thing to do is to obtain or commission a set of high quality images which will present your message in a coherent and polished way.
The default image size for a WebShell slide gallery is 944x360px and the images should be chosen so that they look good at this size and aspect ratio. Images should be re-sized and/or cropped to this format.
Hero Galleries in WebShell
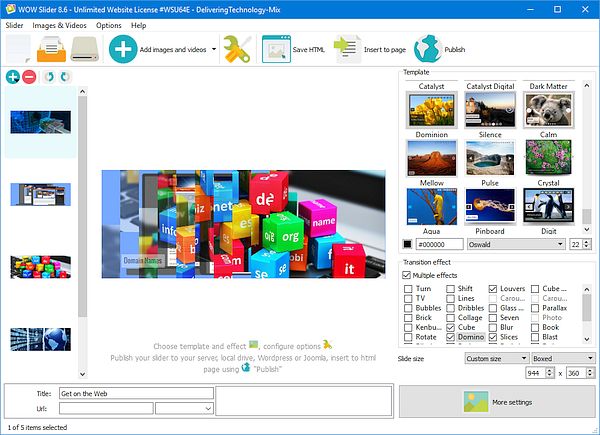
Creating a Slide Gallery for a WebShell site as a hero image is quite straight forward. The preferred tool to use with Webshell is WOW Slider.
This easy to use application allows you to arrange your images, add overlay text and set transitions and timing - all of which can be previewed before saving and generating the slide gallery. Note, however, that the more 'flamboyant' transitions should be used with care.
WebShell Used With a Facebook Portal

Arrange your chosen images, add overlay text and set transitions and timing from a choice of 70 templates and more than 30 transition effects.
To add the slide gallery, simply copy the generated 'data' and 'engine' folders into the WebShell 'gallery' folder. If you use a template WebShell page, you just need to copy the image list from the WOWSlider sample page into the designated section of the WebShell page. That should also be saved in the same folder.
In the main part of the associated content page, you then add the name of the Slide Gallery file into the setGal() display function. This will pull in the slide gallery as the page content loads.